Contents
Node-REDの使い方(詳細)
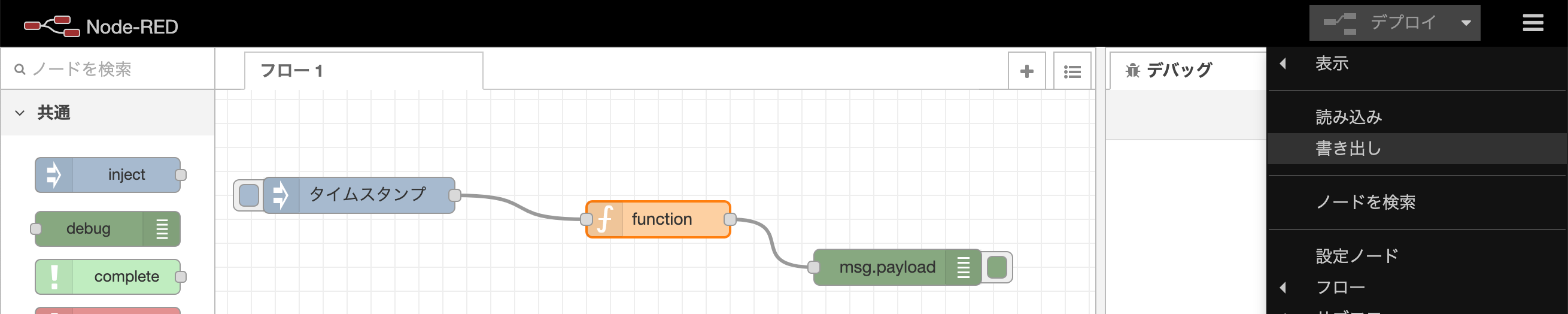
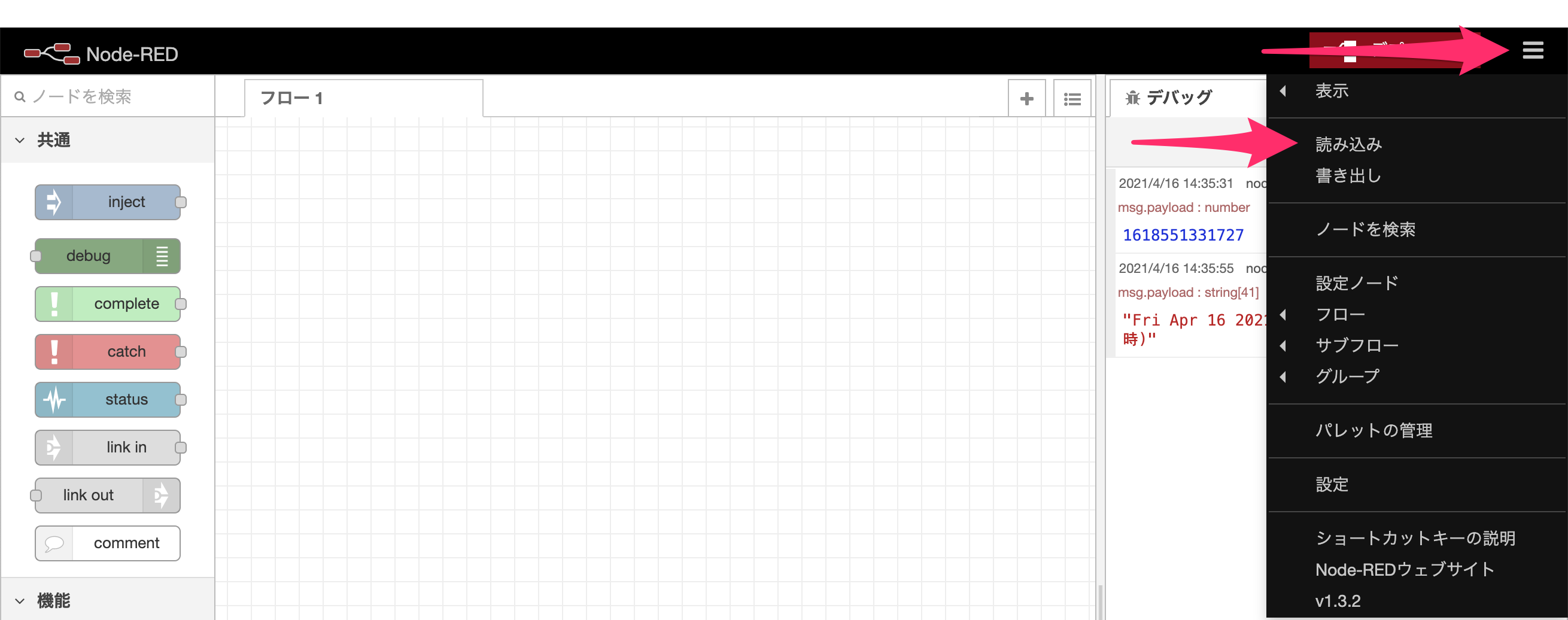
■フローのインポート/エクスポート。
Shift を押しながら、ノードを一つクリックするとすべて選択されます。
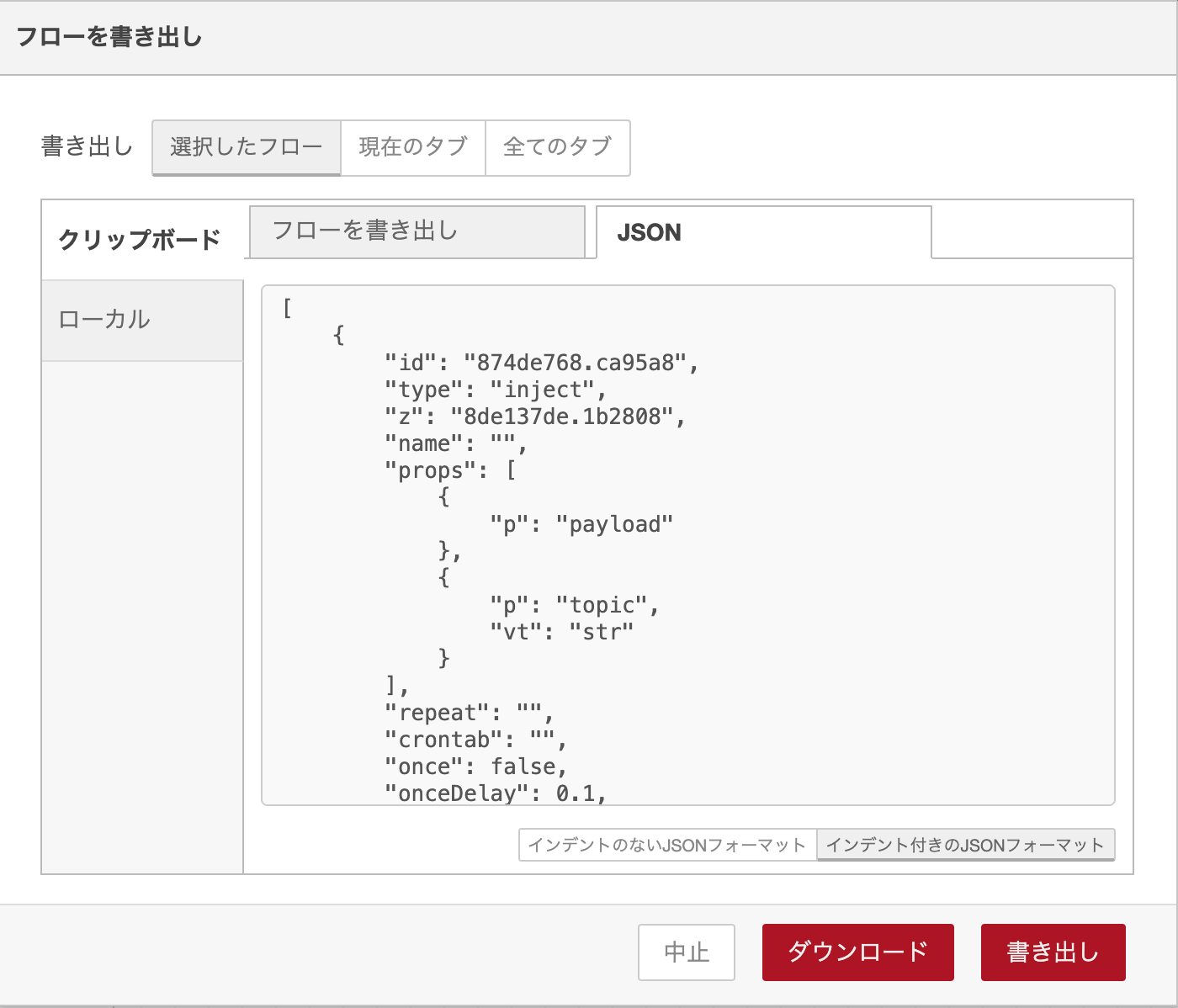
全て選択した状態で書き出しを呼び出す。


一度、全てのノードとワイヤを削除する。
Json をコピーしてクリップボードに入れる。
[{"id":"874de768.ca95a8","type":"inject","z":"8de137de.1b2808","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":160,"y":180,"wires":[["eb2b563d.c4b698"]]},{"id":"eb2b563d.c4b698","type":"function","z":"8de137de.1b2808","name":"","func":"// ペイロードから日付オブジェクトを生成\nvar date = new Date(msg.payload);\n// 日付文字列に変換して再度ペイロードをセット\nmsg.payload = date.toString();\n// 次のノードへmsgオブジェクトを返す\nreturn msg;\n","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":370,"y":200,"wires":[["b53b3bb3.063e98"]]},{"id":"b53b3bb3.063e98","type":"debug","z":"8de137de.1b2808","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":580,"y":220,"wires":[]}]
読み込みダイアログを開いてコピペする。

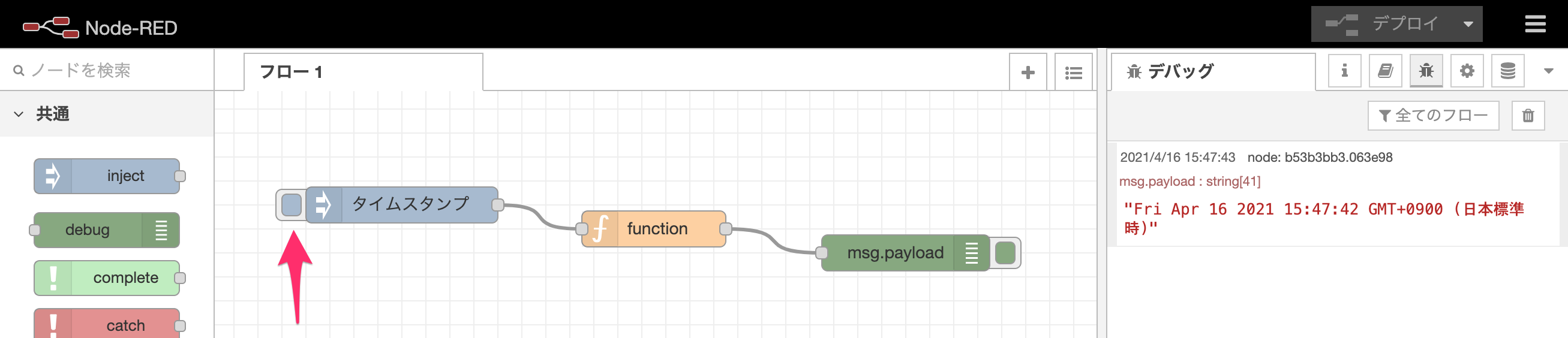
フローをスタート

パスワード暗号化
設定ファイルに記載するパスワードを暗号化します。
node -e "console.log(require('bcrryptjs').hashSync(process.argv[1], 8));" PASSPHRASE LW.uJ94m2
インターネット記事のの参考文献の表記
※ 執筆者(組織名), 「記事のタイトル」, 記事の発行年, <URL>, (閲覧日).
執筆者(組織名):Qita
「記事のタイトル」:「Node-RED チュートリアル はじめてのフロー (フローのインポートとエクスポート)」
記事の発行年:更新日 : 2021年04月16日,
<URL>:https://qiita.com/nogayama/items/0e9ae80736e7faebdeda
閲覧日: 2021年 6月21日閲覧
認証有効化
設定ファイル「~/.node-red/settings.js」を編集します。
ファイル内の「adminAuth」を設定します。
~(略)~
adminAuth: { type: "credentials",
users: [{ username: "admin", password: "$2a$08$0tUbDhbFE0V5RrifsHfaruCkIATUbAcPqYnbGel9omwSLW.uJ94m2", permissions: "*" }] },
~(略)~確認
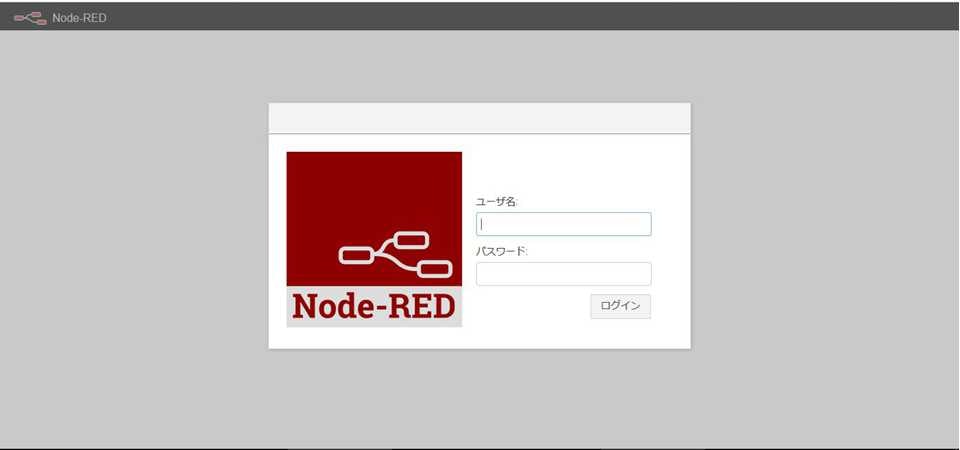
Node-RED を再起動し、管理画面にアクセスします。
ユーザ名とパスワードを入力する画面が表示されます。

インターネット記事のの参考文献の表記
※ 執筆者(組織名), 「記事のタイトル」, 記事の発行年, <URL>, (閲覧日).
執筆者(組織名):Qita
「記事のタイトル」:「Node-RED 認証有効化」
記事の発行年:更新日 : 2018年02月04日 ,
<URL>:https://qiita.com/minatomirai21/items/6a7e38456bbce1de8cee
閲覧日: 2021年 6月21日閲覧
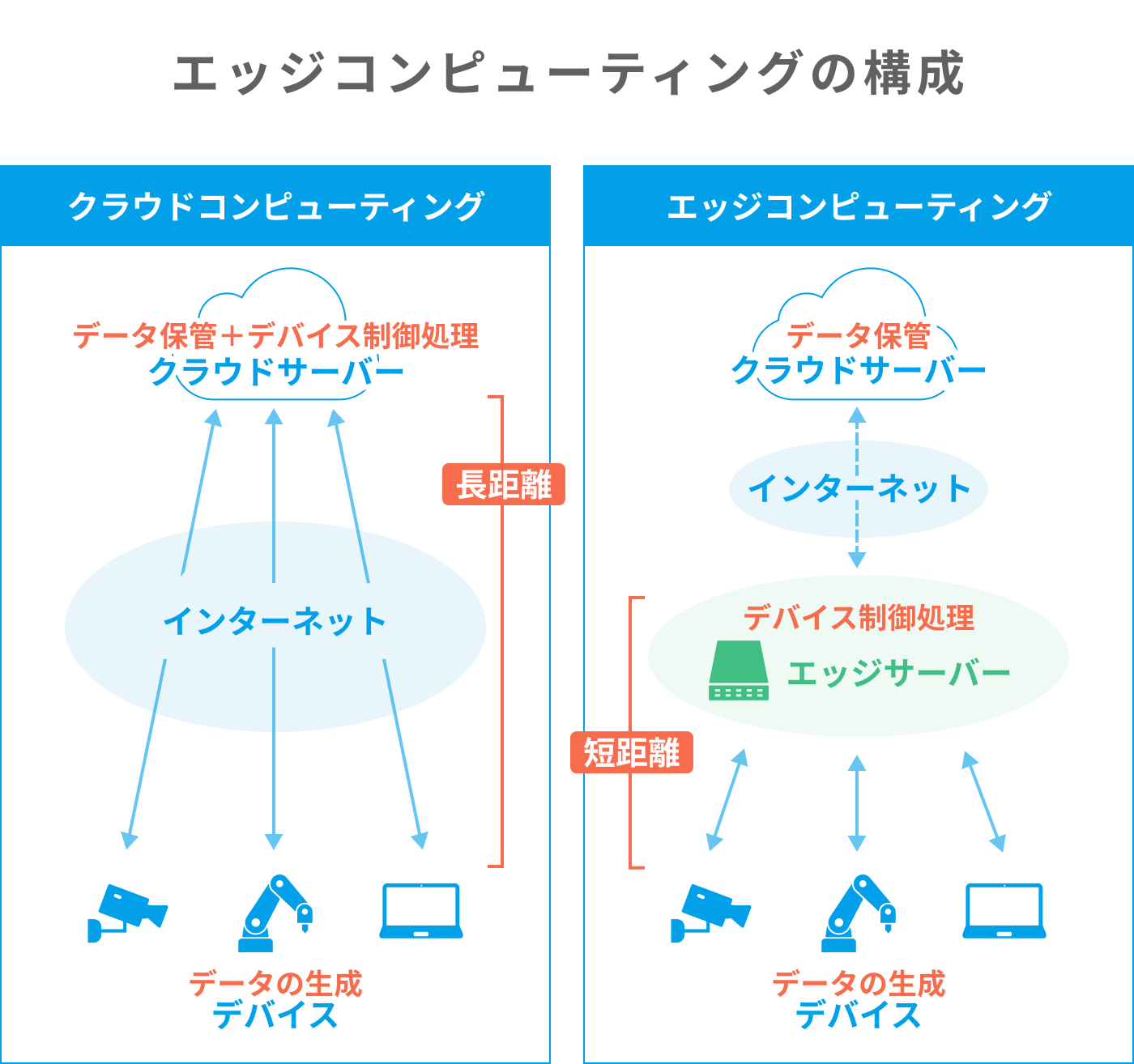
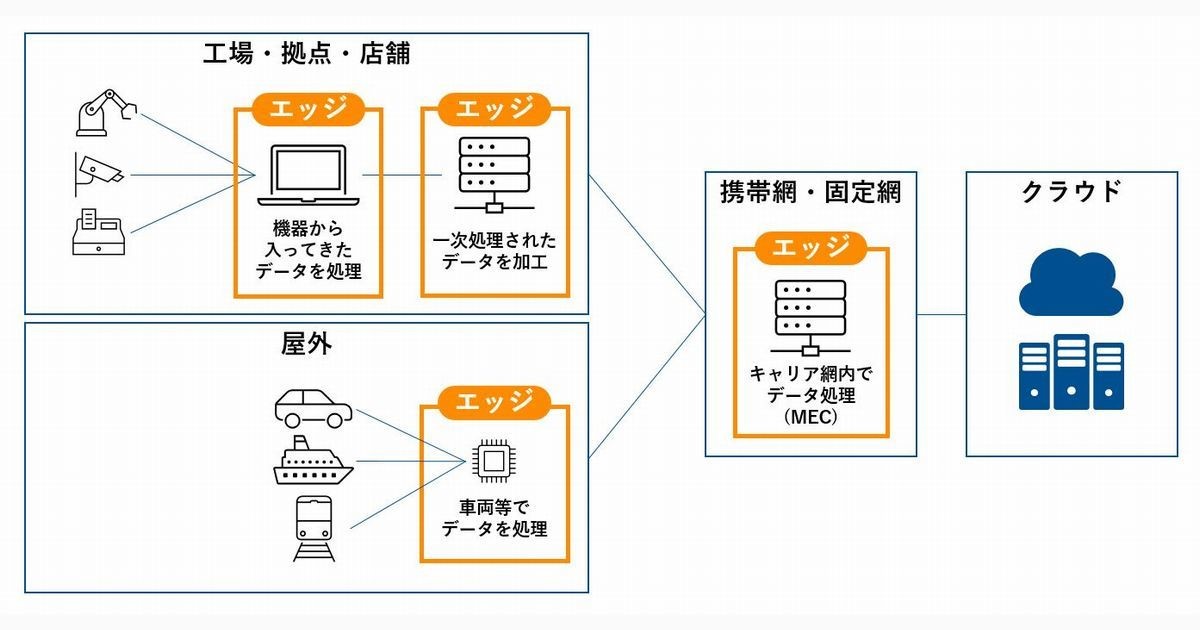
■エッジサーバの構築
エッジサーバにも前項参考にNode-REDをインストールします。
エッジサーバとゲートウエイ間の通信にもNode-REDを介して行います。
Node-REDにはネットワーク通信用にUDPノードが提供されています。
送信側(ゲートウエイ)、受信側(エッジサーバ)、それぞれのNode-REDのパレットにUDPノードを配して結線します。

引用:https://psc-smartwork.com/topics/2021/04/90.html

引用:https://www.google.com/url?sa=i&url=https%3A%2F%2Fnews.mynavi.jp%2Farticle%2Fedgcomputing-2%2F&psig=AOvVaw1MgaHcFWXYhoBhWAXDV9I3&ust=1624517806253000&source=images&cd=vfe&ved=0CAoQjRxqFwoTCNiv9tOWrfECFQAAAAAdAAAAABAK
インターネット記事のの参考文献の表記
※ 執筆者(組織名), 「記事のタイトル」, 記事の発行年, <URL>, (閲覧日).
執筆者(組織名):株式会社ピーエスシー
「記事のタイトル」:「【話題のITトレンド】IoTでの活躍も期待されている注目技術、エッジコンピューティング」
記事の発行年:更新日 : 2021.04.22 ,
<URL>:https://psc-smartwork.com/topics/2021/04/90.html
閲覧日: 2021年 6月21日閲覧
インターネット記事のの参考文献の表記
※ 執筆者(組織名), 「記事のタイトル」, 記事の発行年, <URL>, (閲覧日).
執筆者(組織名):
「記事のタイトル」:「エッジコンピューティング用の管理プラットフォームとは?」
記事の発行年:更新日 : 2020/10/2 ,
閲覧日: 2021年 6月21日閲覧
■ ダッシュボードを使ったデータ表示方法
ダッシュボードとは
センサデータなどの情報を簡単に可視化できるツールです。
折れ線グラフやゲージといった基本的な可視化の他に、ボタンやスライサーで画面操作を行うようにすることもできます。
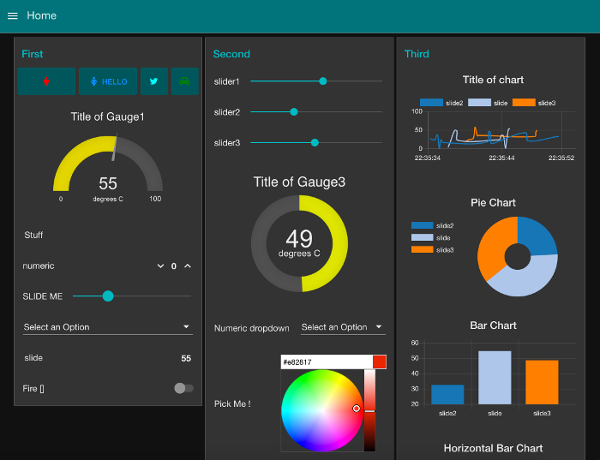
以下はダッシュボードノードの説明ページより引用したダッシュボード作成例です。
うまく利用すればこのような画面を作成することも可能です。

引用:「node-red-dashboard – Node-RED」(https://flows.nodered.org/node/node-red-dashboard)
ダッシュボードの表示方法
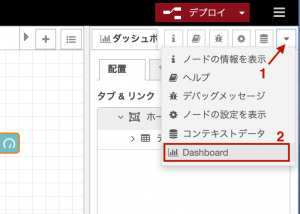
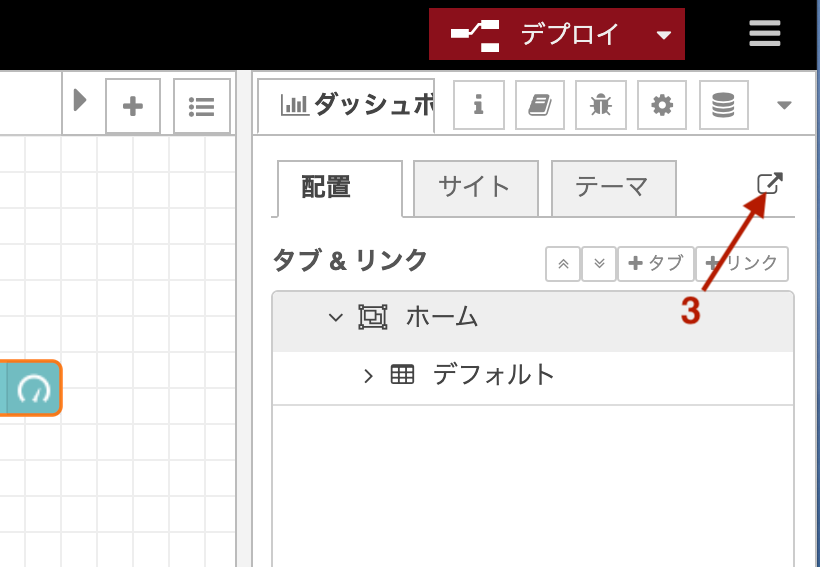
ダッシュボードはサイドバーから表示することができます。
サイドバーでダッシュボードウインドウを表示し、ダッシュボード切り替えボタンを押すことで別ウィンドウにダッシュボードが表示されます。
ダッシュボードが作成されていない場合はNode-REDのロゴが表示されます。
ダッシュボードを作成し、デプロイすることで自動的に表示される仕組みになっています。
 サイドバーの表示を切り替えます
サイドバーの表示を切り替えます

ダッシュボードを表示するボタン

ダッシュボード未作成の場合に表示されるロゴ
画面説明
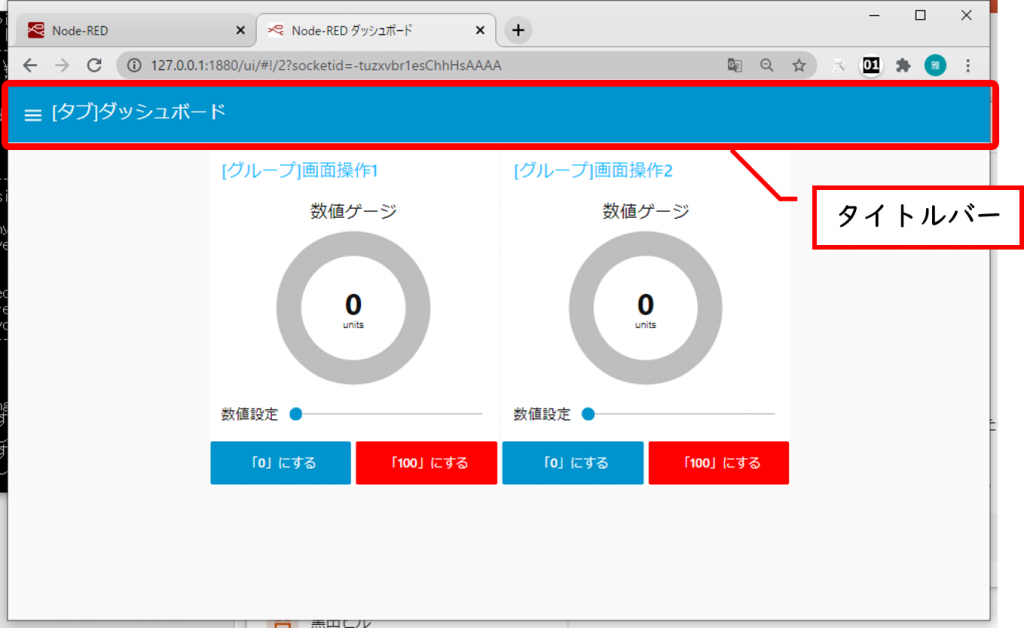
ダッシュボード画面の各部の名称を説明します。画面上部に表示されているのが「タイトルバー」です。
作成したダッシュボードが複数ある場合、タイトルバーの左にハンバーガーメニューが表示されます。
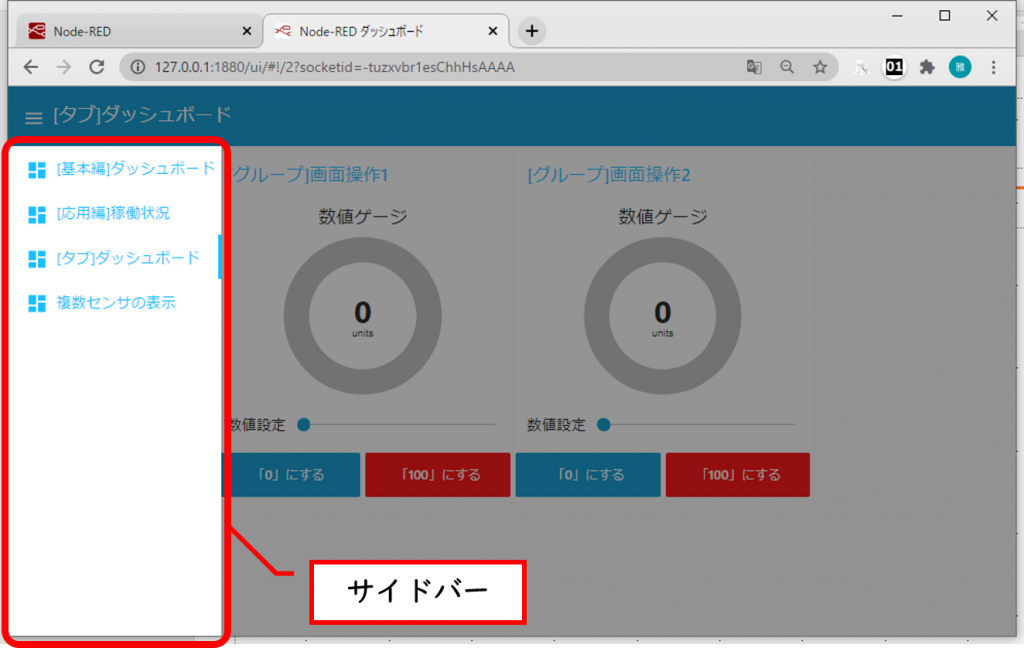
これを選択することで「サイドバー」が表示され、他のダッシュボードに切り替えることができます。

タイトルバー

左上のハンバーガーメニューを選択する

サイドバーが表示される
ダッシュボードウィンドウで設定できること
サイドバーのダッシュボードウィンドウからダッシュボードの様々な設定を行うことができます。
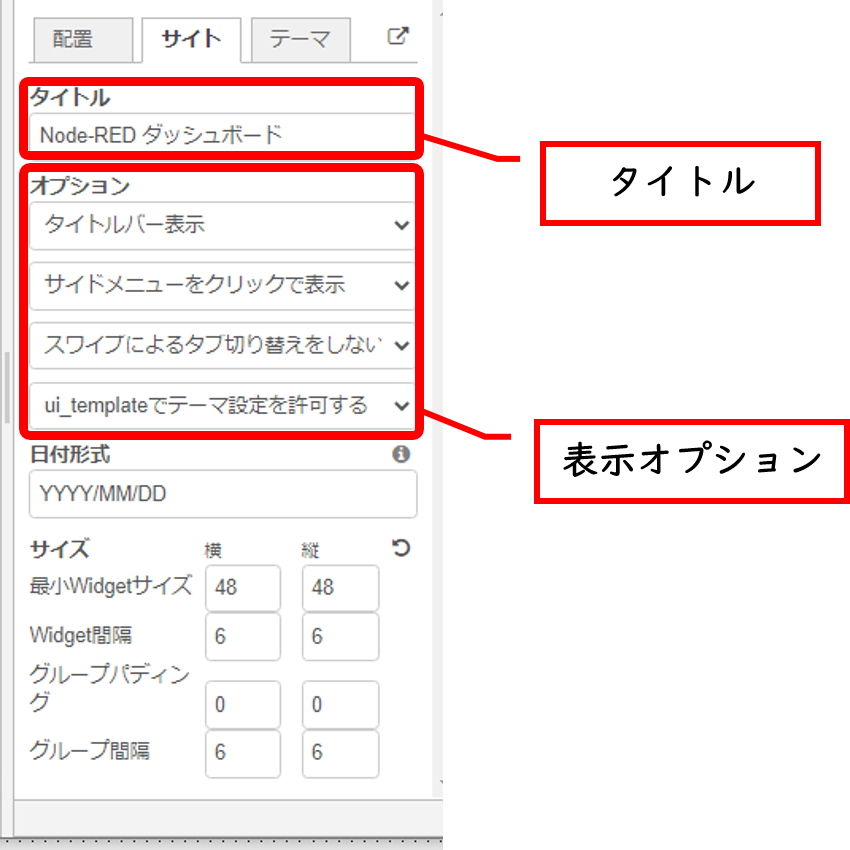
サイトタブダッシュボードのタイトルやタイトルバー、サイドバーの挙動を設定することができます。ここで設定したタイトルがブラウザのタブ上で表示されます。
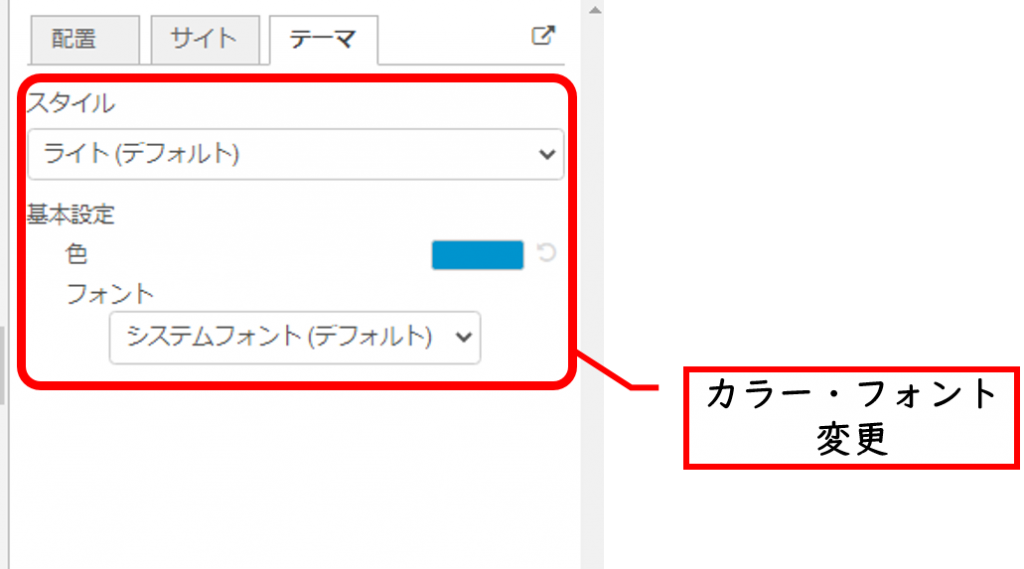
テーマタブからはダッシュボードのカラー設定を行うことができます。用意されているカラーセット以外にも一つずつマニュアル設定することもできます。
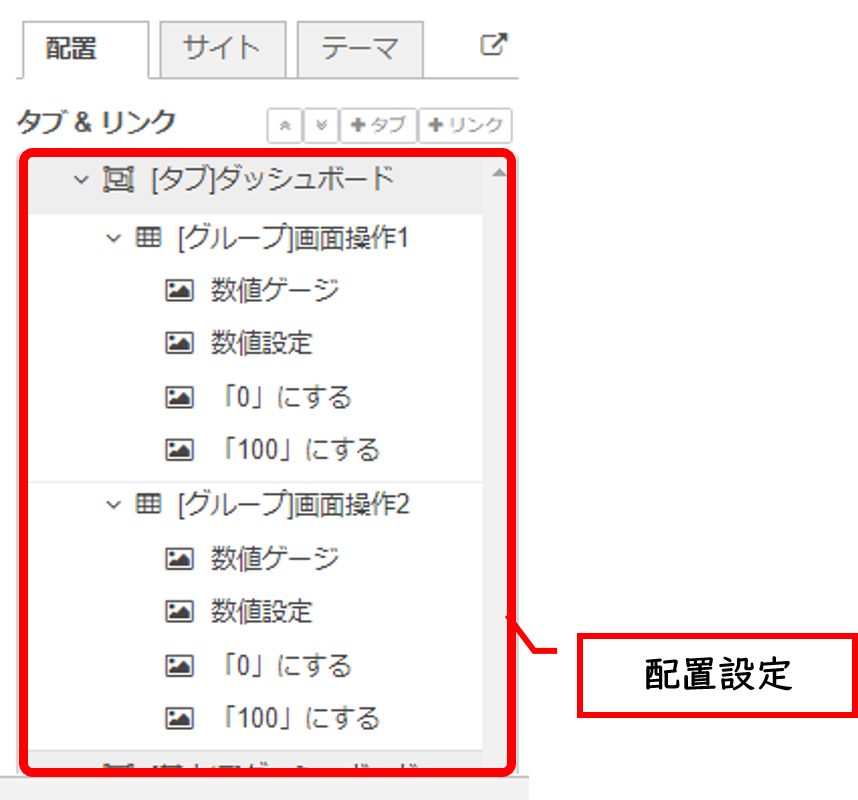
配置タブからはダッシュボード内のグラフの表示順序などを設定することができます。

サイトタブ

テーマタブ

配置タブ
ダッシュボードのレイアウト
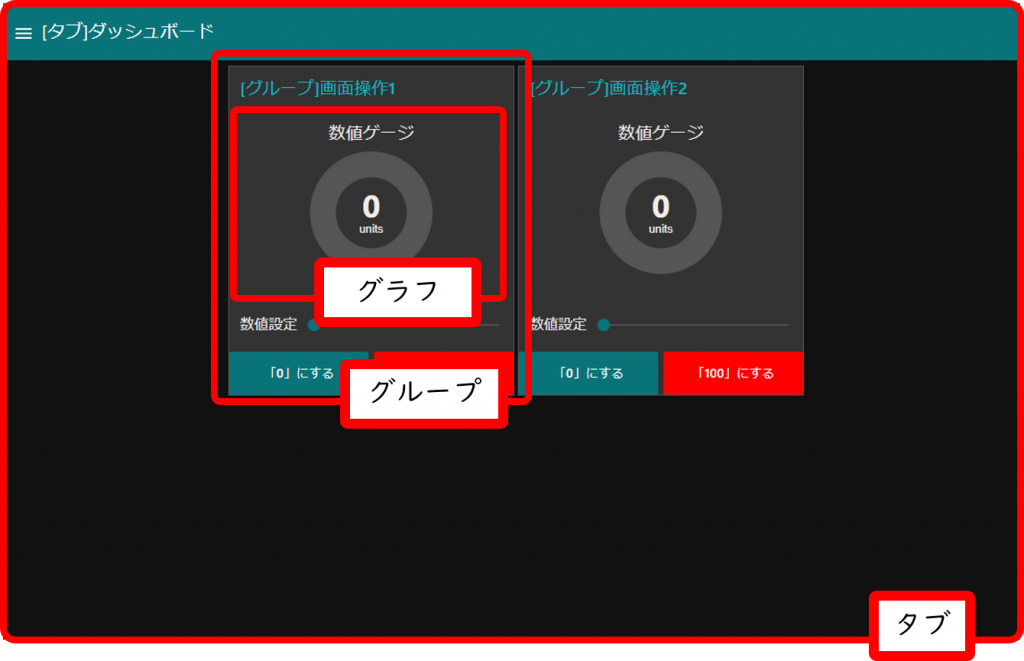
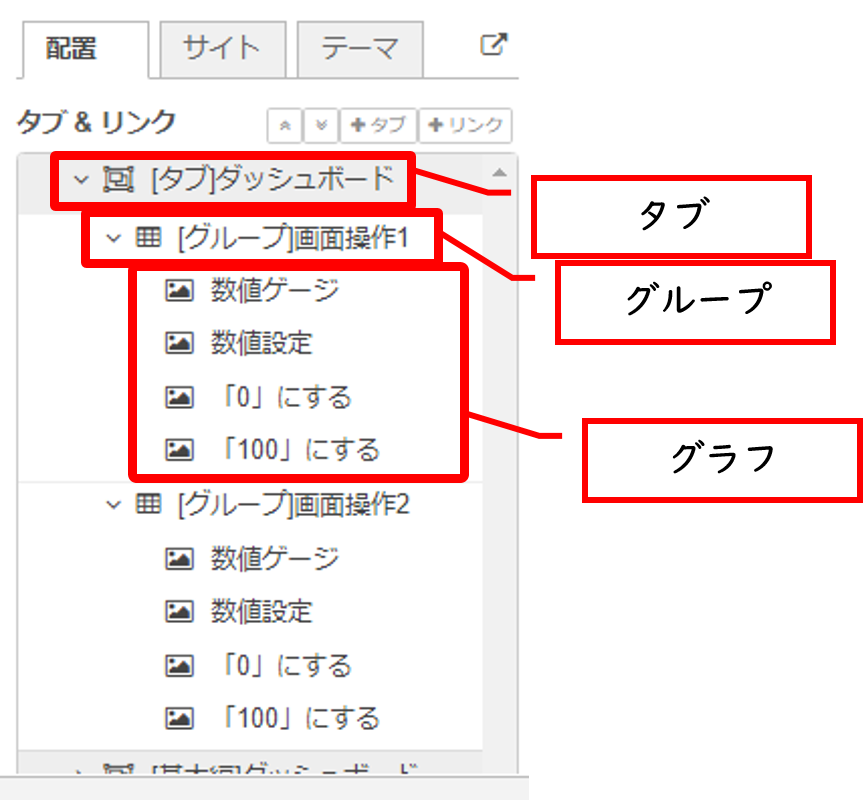
ダッシュボードはタブ・グループ・グラフの3階層で成り立っています。
ダッシュボード一枚をタブ、その中に複数のグループがあり、さらにその中に複数のグラフが配置されている構成です。
以下の図を見ればイメージしやすいと思います。

このタブ・グループ・グラフの配置はサイドバーのダッシュボードウィンドウ内の配置タブから変更することができます。
配置タブから上記ダッシュボードを見ると以下の構成になっています。ドラッグすることで配置を変更することができます。
この配置の順番で画面左からグループ・グラフが配置されます。
また、タブ・グループ・グラフにそれぞれカーソルを置き、[編集]ボタンをクリックすることで編集ウインドウを開くことができます。
編集ウィンドウでは名称の変更、サイズ変更を行うことができます。

インターネット記事のの参考文献の表記
※ 執筆者(組織名), 「記事のタイトル」, 記事の発行年, <URL>, (閲覧日).
執筆者(組織名):ia-cloud/Node-RED スクール
「記事のタイトル」:「ダッシュボードの概要と基本操作」
記事の発行年:更新日 : ,
<URL>:https://node-red.ia-cloud.com/dashboard-basic/about-dashboard
閲覧日: 2021年 6月21日閲覧
⑨ データの加工方法(payloadなど概念が難しいので解り易く)
サンプルノード作成
まずはノードを作ってみましょう
参考:Node-RED日本ユーザ会 : はじめてのノード開発
今回作成するパッケージ名は、「node-red-contrib-sample-test」にしました。
作成するノードはsampleTestです。お好きな名前をつけてください。
パッケージ名の先頭の「node-red-contrib-」は、Node-REDの命名規則によるものです。
フォルダの作成
任意の場所にフォルダを作成しましょう。
私は以下の場所にフォルダを作りました。
/home/pi/pi_nodes/node-red-contrib-sample-test/
ノードのパッケージを増やすたび、pi_nodesフォルダに入れていきたいと思います。
以降、このフォルダの中にファイルを作成していきます。
Node-REDは以下の場所へノードのパッケージを保存していますが、直接配置したり、既存ノードの編集をしたりしないようにしましょう。
※Node-RED上でノードの追加、更新タイミングで削除される場合があります。
/home/pi/.node-red/node_modules
package.jsonの用意
まずは、package.jsonファイルを作成します。
{
"name": "node-red-contrib-sample-node",
"node-red": {
"nodes": {
"sampleTest": "sampleTest.js"
}
},
"version": "0.1.0",
"description": "Sample Node",
"main": "sampleTest.js",
"scripts": {},
"keywords": [
"node-red",
"Sample Node"
],
"author": {
"name": "",
"email": "",
"url": ""
},
"repository": {
"type": "git",
"url": ""
},
"license": "Apache-2.0"
}author、licenseなどは適宜入れ、repositoryは公開するときで良いでしょう。
sampleTest.jsの用意
sampleTest.jsファイルを以下のように用意します。
ポイント
ノードのInputsにデータが入ってくると以下に指定したfunctionが呼ばれます。
ノードのinputイベント
以下の処理で、ノードのOutputsからデータが出力されます。
node.send(msg);
今回は、Inputsに渡されたpayloadに文字列をくっつけて出力するだけのノードにしました。
sampleTest.htmlの用意
最後にsampleTest.htmlを作成します。
ポイント
scriptブロックが3つありますが以下のようになっております。
・上:ノードの定義
・中:ノードの設定画面(ノードをダブルクリックすると表示される画面)
・ノードの情報(ヘルプ)
ノードの定義では、カテゴリや色、アイコンなど、色々と定義ができます。
Node-REDにパッケージの登録
Node-REDに登録します。
テストですので、ノードを公開せず手動で登録します。
(個人でちょっと試したいとか、お客様にのみ使っていただきたい場合などに手動で登録できます)
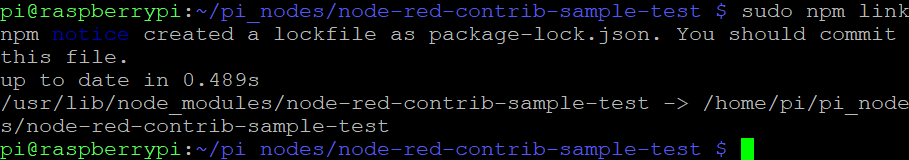
ターミナルにて、以下のフォルダに移動します。
/home/pi/pi_nodes/node-red-contrib-sample-test/
「sudo npm link」とコマンドを実行します。

Node-REDを再起動します。
node-red-stop
node-red-start
ブラウザより以下のURLにアクセスし、Node-REDのフローエディタを開きます。
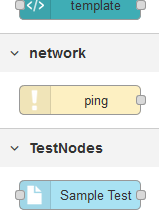
http://{ラズパイ の IP アドレス}:1880/左側のフロー一覧に、追加したノードが表示されます。

ノードをクリックして、右側の情報タブを見てみましょう。
ヘルプが表示されます。

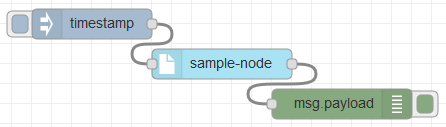
以下のようにフローを配置してみましょう。

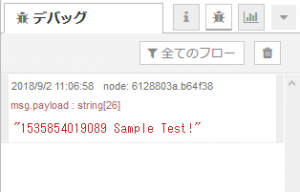
Node-REDのデプロイを行い、injectノードをクリックすると、デバッグタブに以下のように表示されます。
おしりに「Sample Test!」とくっついていますね!

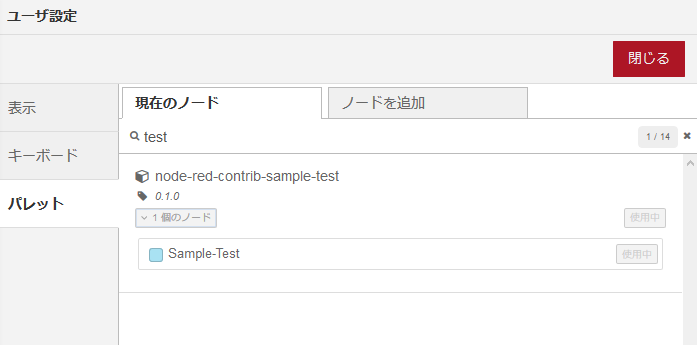
Node-REDのパッケージの管理を見てみましょう。
作成したパッケージが確認できます。

ポイント
ノードを修正した場合は、Node-REDの再起動と、ブラウザの更新を行い確認します。
また、一つのノードに何でもかんでも機能を詰め込むのではなく、機能単位で分けたほうが使いやすくなると思います。
インターネット記事のの参考文献の表記
※ 執筆者(組織名), 「記事のタイトル」, 記事の発行年, <URL>, (閲覧日).
執筆者(組織名):CO-WORKS
「記事のタイトル」:「Node-REDでオリジナルノードを作ってみよう」
記事の発行年:更新日 : 不明 ,
閲覧日: 2021年 6月21日閲覧
インターネット記事のの参考文献の表記
※ 執筆者(組織名), 「記事のタイトル」, 記事の発行年, <URL>, (閲覧日).
執筆者(組織名):電子工作推進プロジェクト…Makerになろう
「記事のタイトル」:「Windows でnode-REDを使ってIoT (1) インストール」
記事の発行年:更新日 : 2017.02.16 ,
<URL>:https://www.denshi.club/pc/nodered/windows-node-red-1.html
閲覧日: 2021年 6月21日閲覧
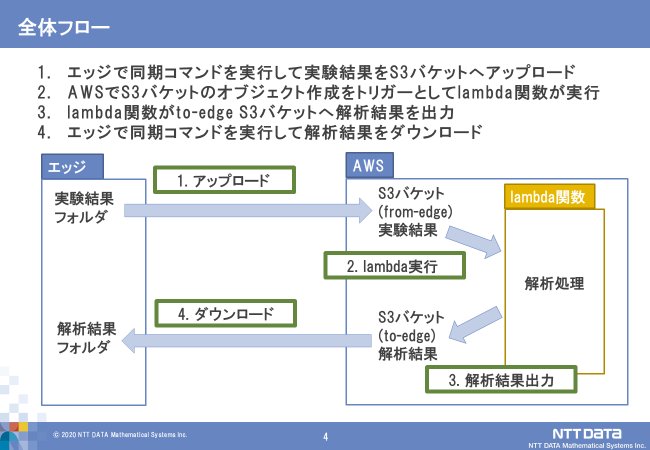
■ NODE-REDとクラウド(AWS)との接続

エッジサーバからクラウドへデータを転送する方法について説明します。
AWS(Amazon Web Services)との接続を例にとり説明します。